■ Facebook ページ作成方法(Welcomeページの作り方)を詳細解説します。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■ iFrameタブ(アプリ)の設定方法
1.先ず、Facebook へ ログインしてください。
2.次に、https://www.facebook.com/developers/apps.php のページを開いてください。
自動的に https://developers.facebook.com/apps へ移動する場合には、
こちら【 Facebookページ作成(Welcomeページ作り)用アプリ作成登録方法 】をご覧ください。
こちら【 Facebookページ作成(Welcomeページ作り)用アプリ作成登録方法 】をご覧ください。
3.開発者アプリ(Facebook公式運営)を【 許可 】してください。

4.次の画面(下図)で、再度 https://www.facebook.com/developers/apps.php へ移動してください。

5.画面中央(下図)の「作成する」をクリックするか、
または、[ +Set Up New App ]ボタンを押してください。
または、[ +Set Up New App ]ボタンを押してください。

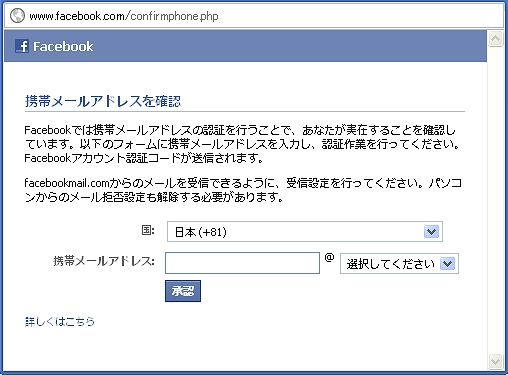
6.携帯電話の登録をします。(未登録の方のみ)
[ mobile phone ]をクリックして登録します。
[ mobile phone ]をクリックして登録します。


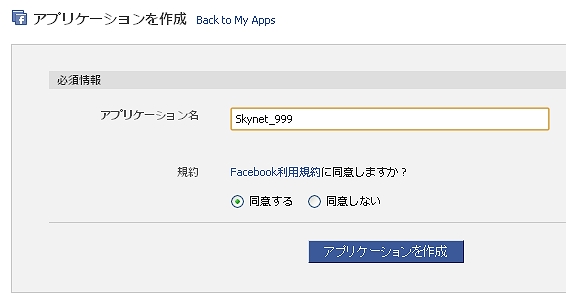
7.アプリケーションを作成します。
下図の画面が表示されない場合には、https://www.facebook.com/developers/apps.php へ移動してください。
下図の画面が表示されない場合には、https://www.facebook.com/developers/apps.php へ移動してください。

8.「アプリケーション名」を入力し、規約に同意して[作成]ボタンを押します。
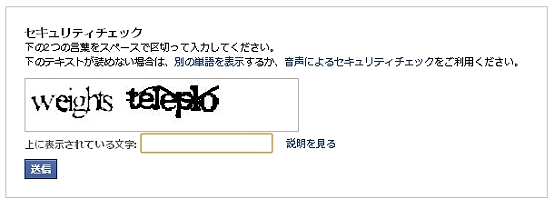
9.セキュリティチェックの文字入力をして[送信]ボタンを押します。

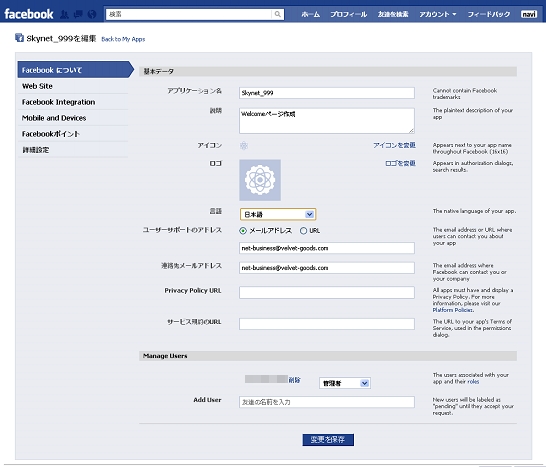
10.アプリケーションの作成登録をします。
- 【 Facebook について 】


- 「説明」は任意ですが、アプリの覚え書を入れておきます。
- 「アイコン(16x16サイズ)」は、Facebook ページでのタブアイコンになります。
- 「ロゴ(75x75サイズ)」は、公開されないので任意で登録してください。

- 「言語」は、[日本語]を選択します。
- 「メールアドレス」は、最初から入力されています。
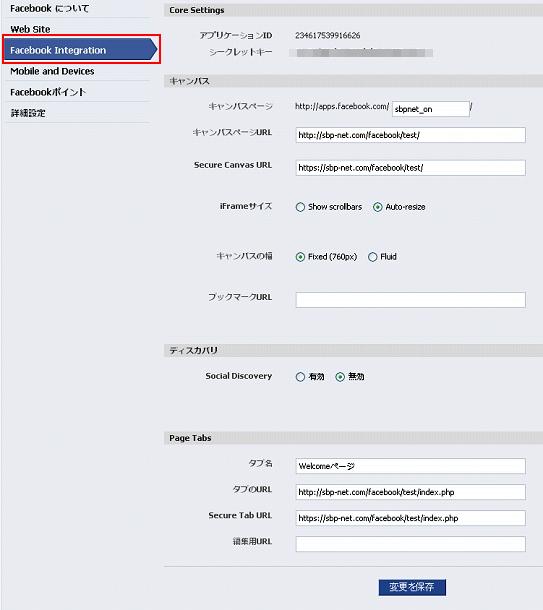
- 画面左上の【 Facebook Integration 】をクリックします。


- 「キャンバスページ」は、英小文字で7文字以上入力します。(重複不可)
- 「キャンバスページURL 」は、iFrame ページ内に設置するページの置き場(フォルダ)URL を
入力します。 必ず "/"(スラッシュ)で終わってください。 - 「Secure Canvas URL」は、セキュアな接続(https)に対応したページ表示をさせるための
ページ置き場(フォルダ)URL を入力します。 必ず "/"(スラッシュ)で終わってください。
SSL(セキュアな接続)可能なサーバーを契約使用している必要があります。[ 2011.10.1 より ] - 「 iFrame サイズ」は、[Auto-resize]を選択します。
- 「キャンバスの幅」は、[Fixed]を選択して問題あれば、[Fluid]を選択してください。
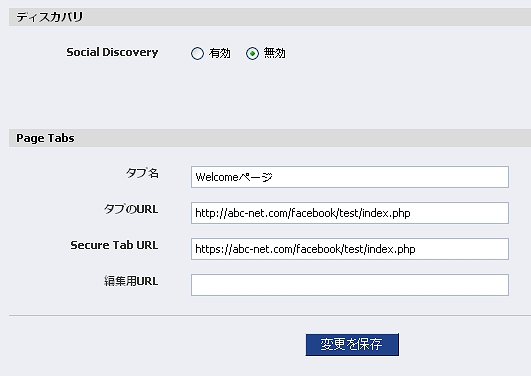
- < Page Tabs >

- 「Social Discovery」は、[無効]で構いません。
- 「タブ名」は、Facebook ページの左サイドのタブ名となります。
(後ほど Facebook ページアプリにて、アプリ毎に変更することも可能です。) - 「タブのURL 」は、「キャンバスページURL 」+(iFrame ページに表示されるページのファイル名)
/index.php、または +/xxxxx.php (xxxxx の部分は、ページファイル名です。)を入れてください。 - 拡張子=(.php)は、自動操作させる動的ページ作成時に有効です。
- 拡張子=(.html)では、表示エラーが発生しますので、
静的ページ作成時にも拡張子=(.php)にしてください。 - 「Secure Tab URL」は、セキュアな接続(https)に対応したページ表示をさせるための
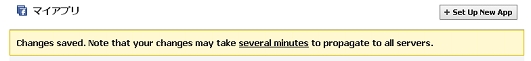
ページのファイル名を上記(3)と同様に入力してください。 - 全ての入力が完了しましたら、[変更を保存]を押します。
- 画面に黄色い帯に英文字が表示されれば、アプリ作成は完了です。
(赤い帯に英文字が表示されると、エラー表示です。)
11.アプリケーション作成登録が正しく完了していれば、
最後に、Facebook ページへのページ設定を行ないます。
最後に、Facebook ページへのページ設定を行ないます。

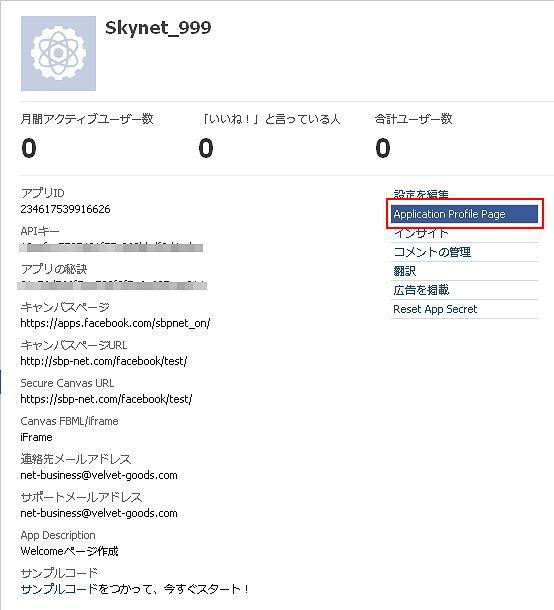
12.アプリケーション画面の右側の[Application Profile Page]をクリックします。

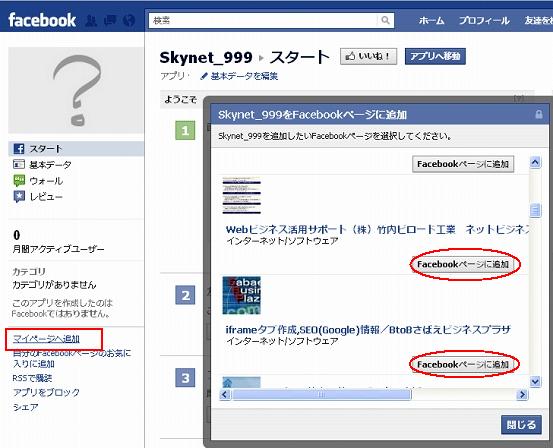
13.表示画面の左下「マイページへ追加」をクリックすると、ダイアログが表示されます。
(自身の管理する Facebook ページが表示されます。)
(自身の管理する Facebook ページが表示されます。)
14.このダイアログ中のアプリを追加したい Facebook ページの
[ Facebookページに追加 ]ボタンを押します。
[ Facebookページに追加 ]ボタンを押します。
15.ここまで完了しましたら、iFrameタブページのアプリ設定は完成です。
■ iFrameタブ(ページ)の実用例
iFrameタブ(アプリ)の設定ができれば、
次に、HTMLページを作成すれば、「Welcome」ページは簡単に作れます。
次に、HTMLページを作成すれば、「Welcome」ページは簡単に作れます。
▼ iFrameタブ(Welcomeページ)の実用例です。
● iFrameタブをFacebookページに設定ご要望は、お問合せ・ご要望 からお願いします。
■ iFrameタブ(Welcomeページ)の作成方法
1.普通にホームページ作成ソフトを使用して作成できます。
2.ただし、ページサイズは、幅を 520 ピクセル(520px)以内に納まるようにしてください。
(※ 画像の場合には、幅 width="500" 以内をお薦めします。)
(※ 画像の場合には、幅 width="500" 以内をお薦めします。)
3.また、ページ内の外部リンクにつきましては、
必ず <a href="http://www.〜" target="_blank"> を付けてください。
(※ target="_blank" が無い場合、iFrame 内にリンク先が表示されますので、ご注意ください。)
必ず <a href="http://www.〜" target="_blank"> を付けてください。
(※ target="_blank" が無い場合、iFrame 内にリンク先が表示されますので、ご注意ください。)
4.最後に、作成したページのファイル名の拡張子は、
必ず index.html ⇒ index.php として保存してください。 (※ xxxxx.html ⇒ xxxxx.php )
必ず index.
5.でき上がったページ(index.php)をホームページ用サーバーの「キャンバスページURL」
(フォルダ)にアップロードしてください。
(フォルダ)にアップロードしてください。
≪ 上 級 編 ≫
- 作成ページの文字コードを「 UTF-8 」にします。 ( Facebook の文字コードが UTF-8 )
(※ 作成ページの文字コードが他コードでも表示されます。) - ホームページ用サーバーの .php 拡張子ファイル属性(パーミッション)を
"705","755" に設定します。 (※ 静的ページは属性を変更しなくても表示されます。)
または、"757","777" に設定します。 (※ 契約使用サーバーの条件に従ってください。)
■ 『iframeテンプレート実用サンプル集』のテンプレート[無料]を利用すると簡単です。
・ ただし、PHP5.2.0 以上が搭載されたホームページサーバーを契約使用している必要があります。
・ このテンプレートは、一部コードが 外部サーバーに接続 していますので、
自社契約サーバーのみの使用接続にする場合には、HTMLコードを修正する必要があります。
・ このテンプレートは、一部コードが 外部サーバーに接続 していますので、
自社契約サーバーのみの使用接続にする場合には、HTMLコードを修正する必要があります。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
● 参考になりましたら、どうぞ[いいね!]をお願いします。 


━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
株式会社 竹内ビロード工業 ネットビジネス事業部
〒916-1116 福井県鯖江市川島町29-43
TEL:0778-65-0459,FAX:0778-65-3045
〒916-1116 福井県鯖江市川島町29-43
TEL:0778-65-0459,FAX:0778-65-3045
[シェアする]
Copyright(C) TAKEUCHI-Veludo & Co.,Ltd. All Rights Reserved.

 (株)竹内ビロード工業 ネットビジネス事業部
(株)竹内ビロード工業 ネットビジネス事業部